# 第三章 开发环境搭建
# 环境依赖
# 系统环境
- Windows or Linux
# PHP
- PHP 7.1 或更高
这个就不多介绍了,不装的话系统无法执行.php的文件
# MySQL
- MySQL 5.7 或更高
数据库系统,专业的解释可以自行搜索引擎,这里通俗的来说就是一个存放和管理各种数据的系统(还有SQL Server、Oracle)。打比方你现在有个网站,网站有登录和注册功能,用户第一次访问的时候注册了一个账号,这个账号相关的信息如何保存呢?就是放到数据库中。用户注册成功后迫不及待的进行了第一次登陆,输入了注册时填写的信息并点击了登录,这时候系统怎么去判断这个账户的合法性和有效性呢?就是去数据库里查询所有已存在的账户数据,对比提交的信息看看是否存在以及密码是否一致然后做出相应的响应,如登陆成功或者账号不存在、密码错误等
# Web服务器
- Apache或者Nginx,具体版本没多大要求
在本教程中无论是Apache还是Nginx都不会涉及一些高级或者复杂的使用,仅用于提供web服务。具体干嘛的通俗点来说就是通过Apache或者Nginx,使我们的本地机器或者服务器能够对外提供特定的服务内容和接收服务请求,比如说提供一个网页的访问服务。每个项目都需要至少有一台Web服务器。
# Composer依赖包管理器
- composer 安装最新版本即可
先了解什么是包。包是由一个或者多个功能组合而成,内容就是一堆代码。包可以很小,可能只实现了一个很小的功能;包也可以是很庞大的,比如本课程会用到的TP5框架,框架的核心代码已经被打包成了一个大包。对于使用者来说包的意义是什么?就是避免重复造轮子!比如说你现在需要实现一个定时发送短信功能,你开始运用你的知识花了好几天时间实现了,但其实你可以通过composer工具,去安装已经发布在composer平台上的包,安装完后就可以直接调用而不用关心具体是怎么实现的;另一个作用就是一个包实现的功能可能还借助了其他很多包,那么对于使用者来说逐个去安装显然费时费力还容易出错,这时候composer工具会去读取包的作者预先定义好的配置文件,自动帮你安装处理包与包之间依赖关系的问题;另外依赖包管理器还能对项目所依赖的包进行集中的安装和更新。
# npm依赖包管理器
- npm 安装最新的版本即可
作用与Composer依赖包管理器一致,不同的是Composer是针对PHP的,npm是针对JavaScript的,不同语言有自己特有的依赖包管理器。
# 环境安装
# windows
# 本地集成开发环境
顾名思义,本地集成开发环境是一系列软件打包而成的应用程序,你只需要安装这个应用程序,就可以运行集成在里面的软件,windows下PHP常用的本地集成开发环境软件有WampServer和xampp等,这里教程选WampServer,读者也可以利用现有的开发环境或者其他集成开发环境软件,只需保持各依赖环境>=教程内的推荐版本即可。
集成开发环境的优点在于方便和快捷,无需你针对具体某个软件做安装和配置,但缺点也很明显,所有的配置都是软件厂家定义好的,有时候一些异常恰恰是因为这些配置导致的,最常见的就是明明本地跑得好好的,怎么线上一部署就不行了?这里多半就是因为环境配置差异导致的。还有就是性能和安全问题,所以正式环境中请勿使用此类集成开发环境部署软件,本地开发的话随意。
WampServer是一款功能强大的PHP集成安装环境,WampServer在windows下将Apache+PHP+Mysql集成环境,拥有简单的图形和菜单安装和配置环境。
下载
安装
无他,就是同意

Next

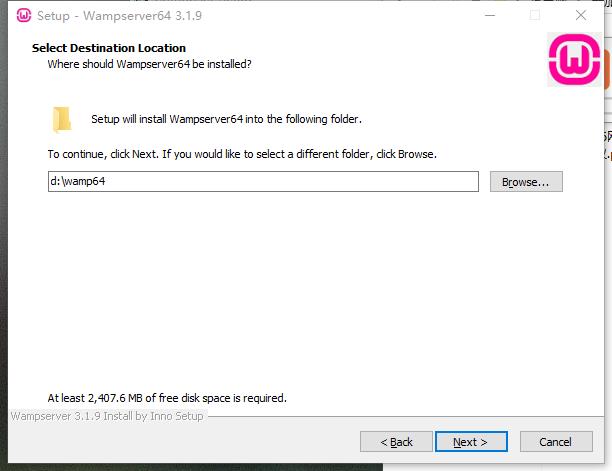
选择安装的路径,注意这里路径不能有中文或者空格

直接Next

也只会是Install

安装过程中会跳出这个提示框,要你选择默认调用的浏览器,根据你实际情况选择即可,直接点否后面使用过程中会调用当前系统的默认浏览器

这个是要你选择默认调用的编辑器,如果你没装
vs code、NOTEPAD++之类的东西那直接点否就可以,后面使用过程中会调用记事本或者写字板,有的话就指定到编辑器的安装路径

选择完两个选项之后安装即很快完成,桌面会多出这个图标
- 运行
- 双击桌面的图标,会看到右下角多出了一个图标,代表软件已经启动。
软件图标的状态有三种:绿色(PHP、Apache、MySQL服务全部启动)、黄色(部分服务未启动)、红色(服务启动失败)。第一次启动可能会是黄色,这时候左键一下图标,在弹出菜单中选择启动所有服务。

这里如出现错误提示xxxx.dll异常,请看后面的常见错误小节
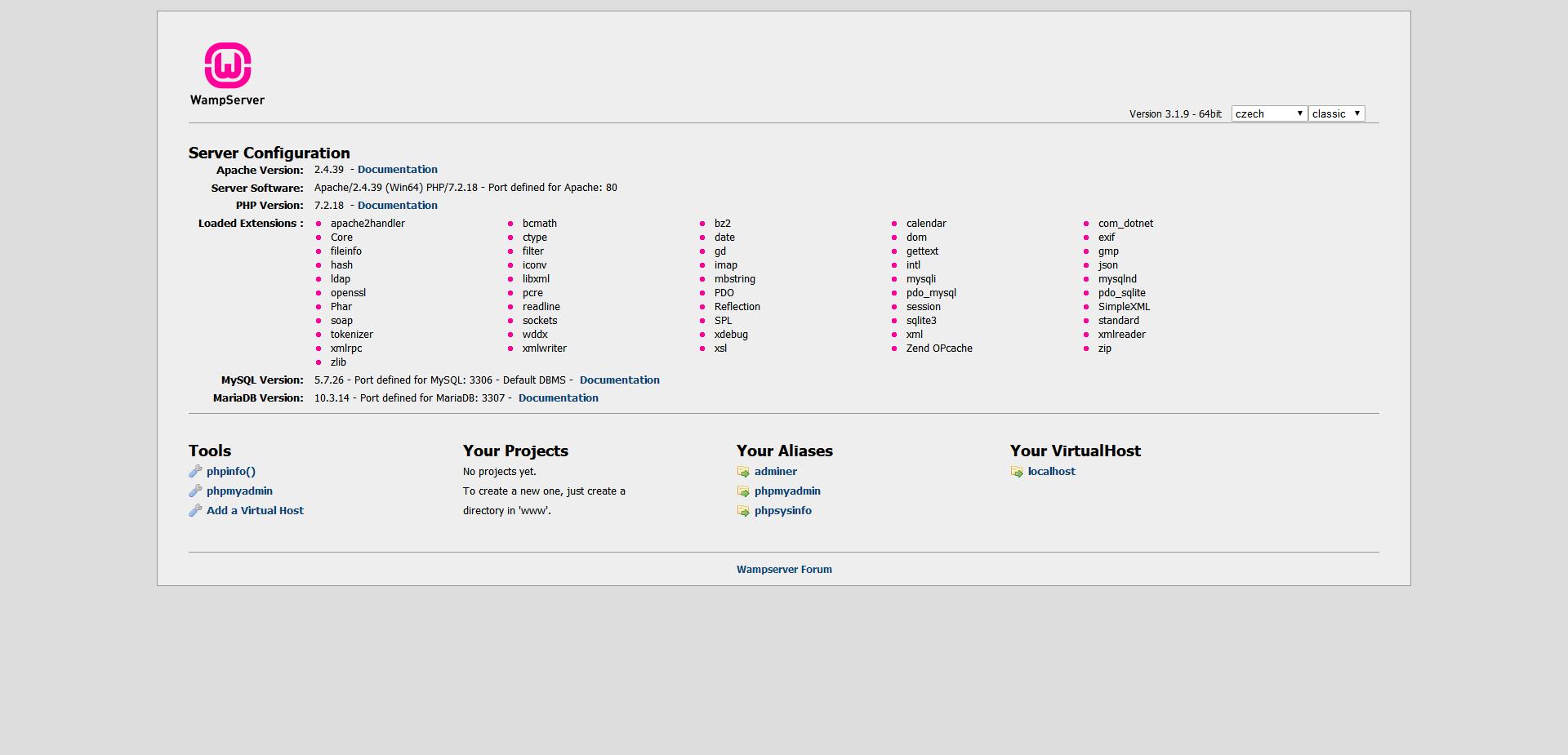
- 在刚刚的右键菜单中,我们依次来验证一下Web服务器(Apache)和MySQL、PHP是否正常。首先点击菜单中最上面的Localhost,这时候会自动打开浏览器,看到如下页面标识Web服务器是正常工作的。

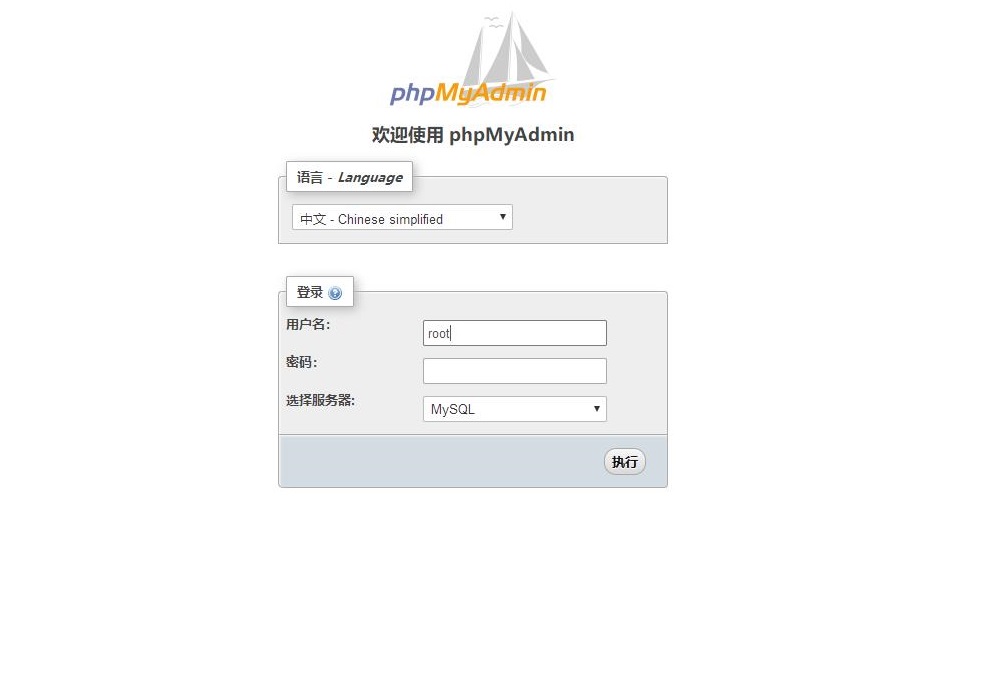
接着再点击菜单中的phpMyAdmin,会看到如下页面:

phpMyAdmin是基于PHP实现的开源数据库可视化管理web应用,通俗点来说就是可以以web应用的形式管理你的数据库而不用在命令行里操作。
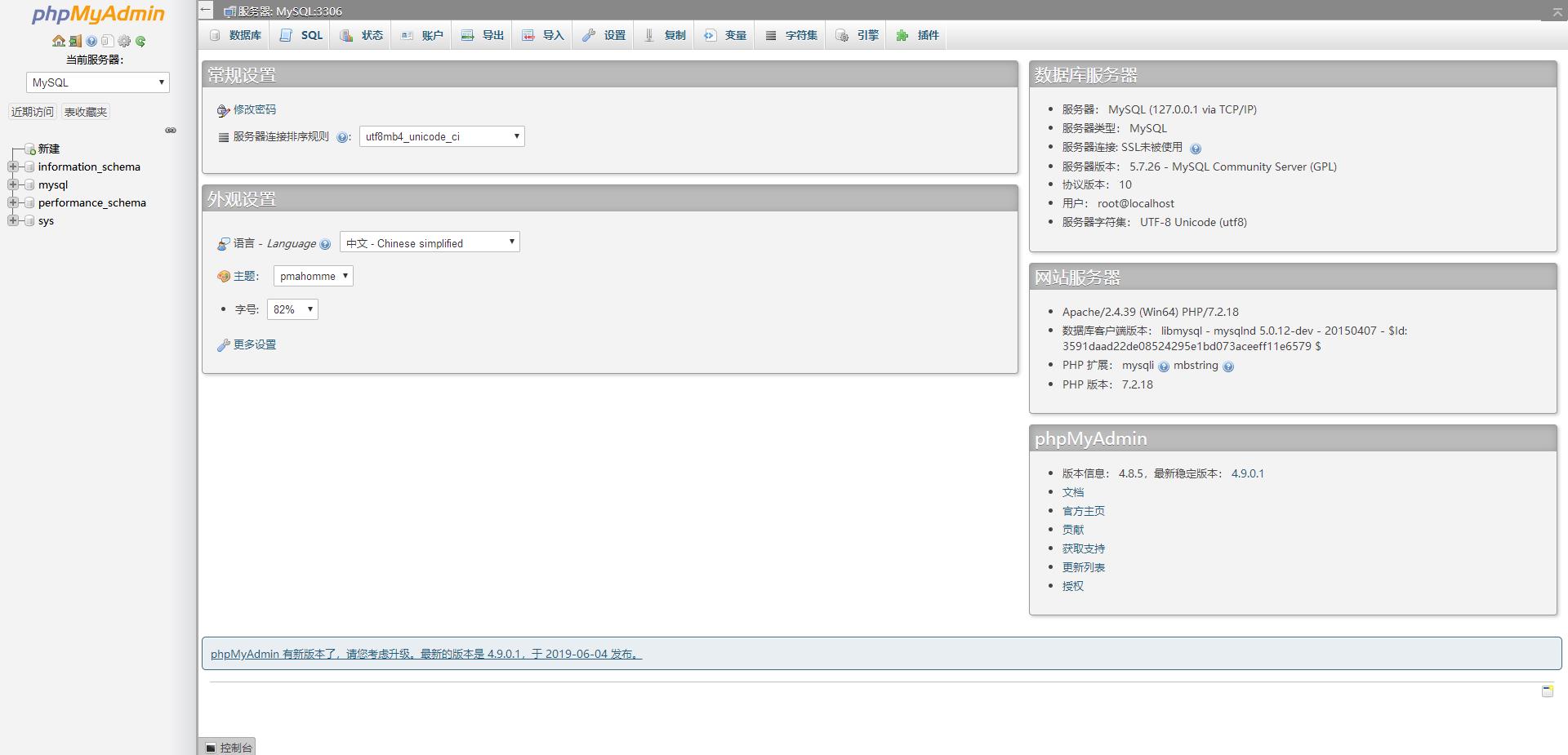
用户名写root,密码为空,点击执行,登录成功后会看到如下页面:

看到这个页面即说明PHP和MySQL都正常运行了。这里我们顺便新建一个数据库,因为后面会用到。
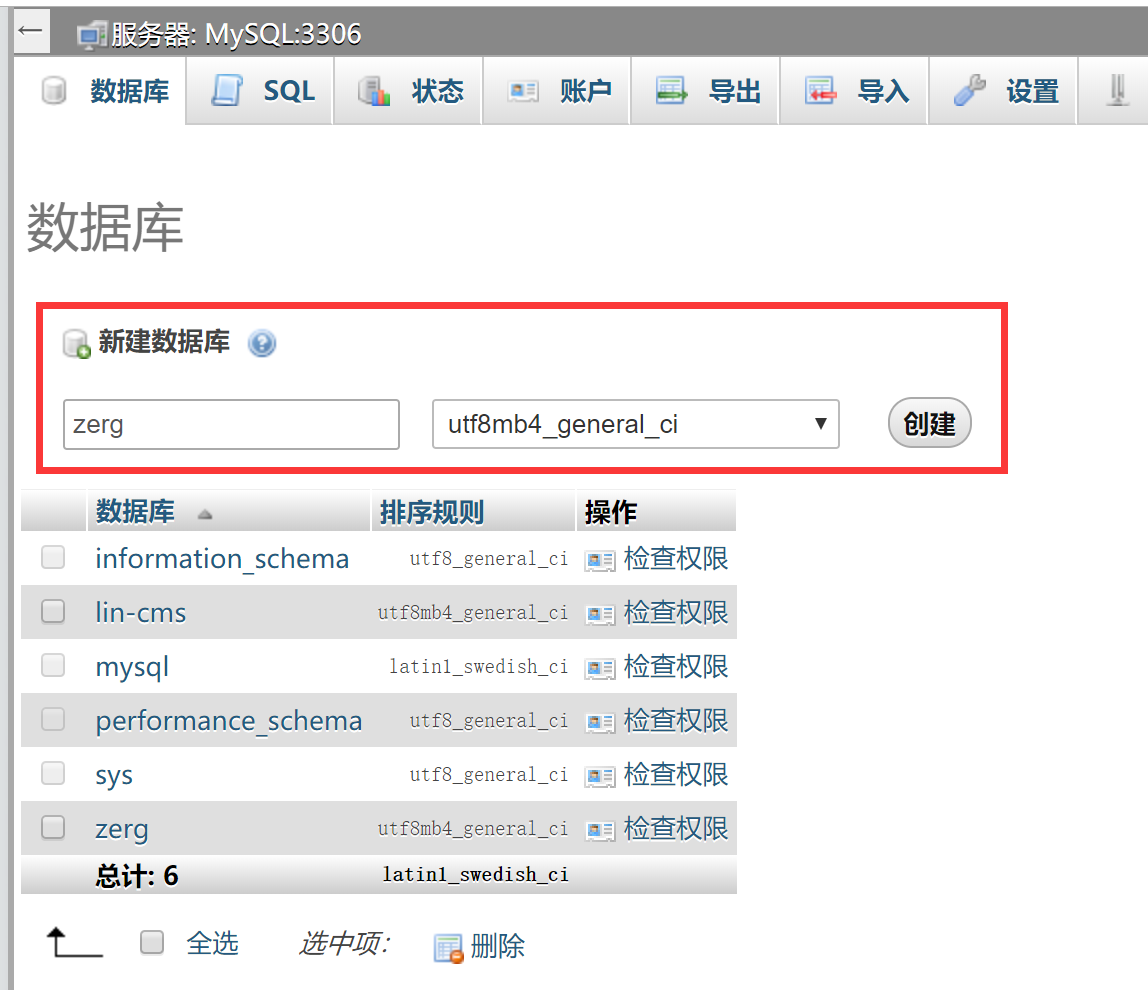
点击左边的新建,进入新建数据库页面,然后按如下信息填写并点击创建

到这里我们的本地集成开发环境就已经安装并且正常运行起来了,后面我将基于这个环境展开一些列的学习。
由于WampServcer没有集成Composer、npm工具,所以我们还是要手动安装一下,请继续参考后续小节。
扩展知识:
提到开发环境,我们常常会听到或者在投简历的时候看到招聘要求里写着WAMP、LNMP这种字眼,这里的含义是:WAMP(Windows+Apache+MySQL+PHP),同理,LAMP,L就是指Linux,其他一致;还有LNMP,这里N就是指Nginx。最后的P可能是PHP、Perl、Pyhton根据实际情况代入即可
- 常见问题
- 启动WampServer提示xxxxx.dll错误
这种错误一般因为本地系统的环境引起,比如说不同的PHP版本会依赖不同的VC库,如果你电脑没有装就会导致PHP无法运行然后报错。解决办法就是搜索引擎搜索xxxx.dll,看是属于哪个VC库然后去微软官网下载安装即可。
# Composer安装
浏览器打开https://getcomposer.org/Composer-Setup.exe下载安装包,下载完成后双击运行。
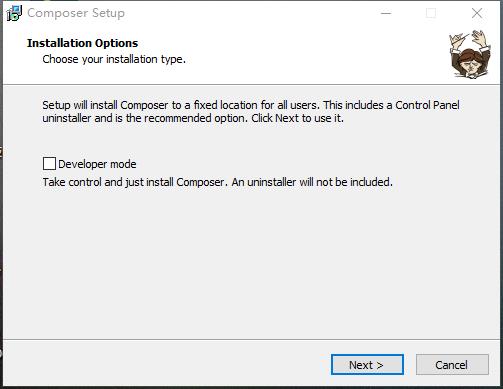
直接Next

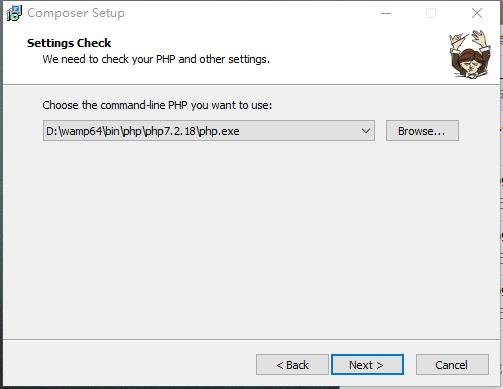
这里会让你选择在命令行中调用PHP时所用的PHP版本,前面我们已经通过WampServer安装了集成环境,点击Browse,找到你WampServcer的安装路径下的
bin\php\php7.2.18\php.exe确定后Next
后面就是无脑的Next和确认安装,安装完成后打开
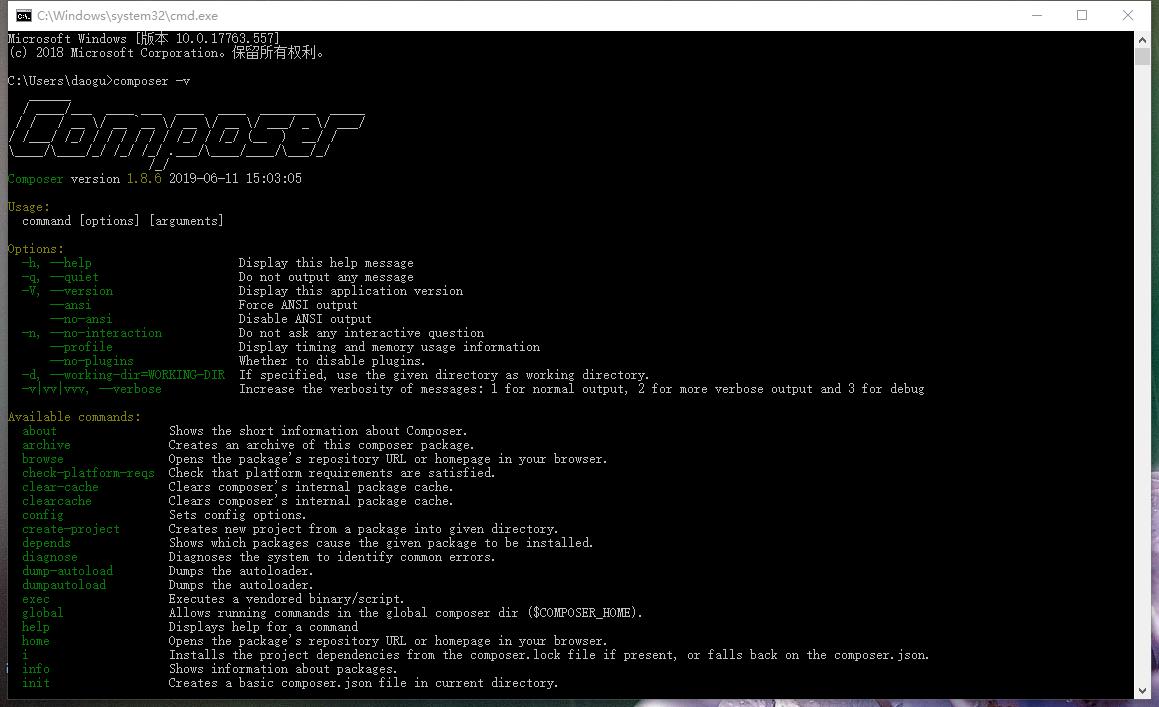
cmd或其他命令行工具执行composer -v命令,看到如下提示的话代表安装成功

# npm安装
npm被集成在了Node.js的安装包中,我需要安装一下Node.js来实现npm的使用。
本教程不涉及Node.js方面的内容。
浏览器打开https://nodejs.org/dist/v10.16.0/node-v10.16.0-x64.msi下载安装包,下载完成后双击运行安装包。
一路下一步,安装完成后打开命令行工具输入以下命令:
npm -v
跳出一个版本号即代表安装成功。
# 独立安装
如果想手动单独安装PHP、MySQL、web服务可参考第六章线上部署章节,composer和npm的安装方式不变。
# 开发工具安装
# PhpStrom
用于开发PHP语言项目的开发者工具,没有比这个更好了。别问,问就是安装
下载
访问:https://www.jetbrains.com/phpstorm/,点击正中间的download now安装
都是下一步下一步启动
第一次启动会提示导入配置,直接选Do not import settings然后OK,接着就是一些配置,一直下一步即可影响不大
# WebStrom
与PhpStrom同一家族的产品,用于开发Web应用的开发者工具。
- 下载
访问:https://www.jetbrains.com/webstorm/,点击正中间的download now
- 启动
第一次启动会提示导入配置,直接选Do not import settings然后OK,接着就是一些配置,一直下一步即可影响不大
# Visual Studio Code
开发体验虽不如PhpStorm但是同样推荐安装,功能很强大,通过安装插件可以实现很多功能(比如每隔一段时间,就会弹出蔡徐坤或者杨超越给你鼓励打气),一般阅读代码或者小修小补我都会选择用VS Code,够快。本身也是开源的而且免费,安装过程也非常简单这里就不多做介绍了。
# Postman
一款非常好用的接口测试工具。当前端开发人员拿到一份接口文档或者后端开发人员刚开发完一个接口要测试下,这时候由于还没有前端,没办法模拟请求接口,这时候就需要利用到Postman。
- 下载&安装
点击下载,下载完毕后双击运行自动安装
# Git
Git是一个文件版本控制系统,当你安装了git工具之后,在某个目录里执行了git init命令,那么当前这个目录就会被列入版本控制的范围。你可以简单的理解成这时候Git开始监控着你这个目录里文件的任何变化,包括新建、编辑、删除,监控的范围细到你改变了一个文档里的标点符号。那么Git工具在实际工作中的工作场景是怎样的呢?比如说你开始开发一个项目,你第一步肯定是要新建一个文件夹用来存放代码对吧,在开始写代码之前,第一步先执行git init,然后你就开始噼里啪啦写了一堆代码,测试没问题了,准备要发布了,这时候就需要执行一下git add .命令,把之前所有当前目录下的变动都提交到git的“暂存区”,然后是git commit -m "准备发布啦"把暂存区的内容都确认提交,注意这时候,就相当于有了一次版本记录了。接着你风风火火部署上线,期间又增加了很多花里胡哨的功能,突然,有一天产品经理换了,说之前添加的那些功能全部不要了,要回到第一个版本,回归初心。假如我们没有使用Git工具来管理我们的文件版本,这时候我们就炸了,还好我们有,这时候的操作就非常简单了,你和产品经理说这事比较麻烦,需要三天时间(假设产品经理不知道有Git工具),然后回到工位上打开你的命令行工具,定位到项目根目录下,执行git reset --hard 提交记录的哈希值,一个回车,代码就瞬间回到第一个版本的状态,接下来你就可以享受剩下的时间了。
这里仅以一个简单事例介绍什么是Git,切勿盲目模仿。本专栏不会涉及太多关于Git的东西,这里暂时知道有这么一个东西即可,但一定要抽时间学会这个必备的技能,具体关于Git的操作和介绍请读者自行查阅相关资料。
通过前面的介绍,我们大概了解了什么是Git,但相信不少读者都应该听过或者是访问过一个被戏称为“全球最大的同性交友网站”——GitHub,GitHub和Git其实是两个东西,GitHub是一个基于Git的面向开源及私有软件项目的托管平台,简单点来说就是一个可以让你把文件放在云端的网站,被托管的内容可以是私有的仅自己可见,也可以是公开的全球可见,即开源。因为是基于Git,所以云端也存在“版本”这种东西,访问者可以清楚知道你这个项目里每个文件的修改历史,分支数量等等,也可以利用你的提交记录,在自己本地回滚到某个版本。
目前国内也好几个托管平台,如码云、CODING等,各有主打的服务亮点,不变的是因为没有墙的原因访问比较快。
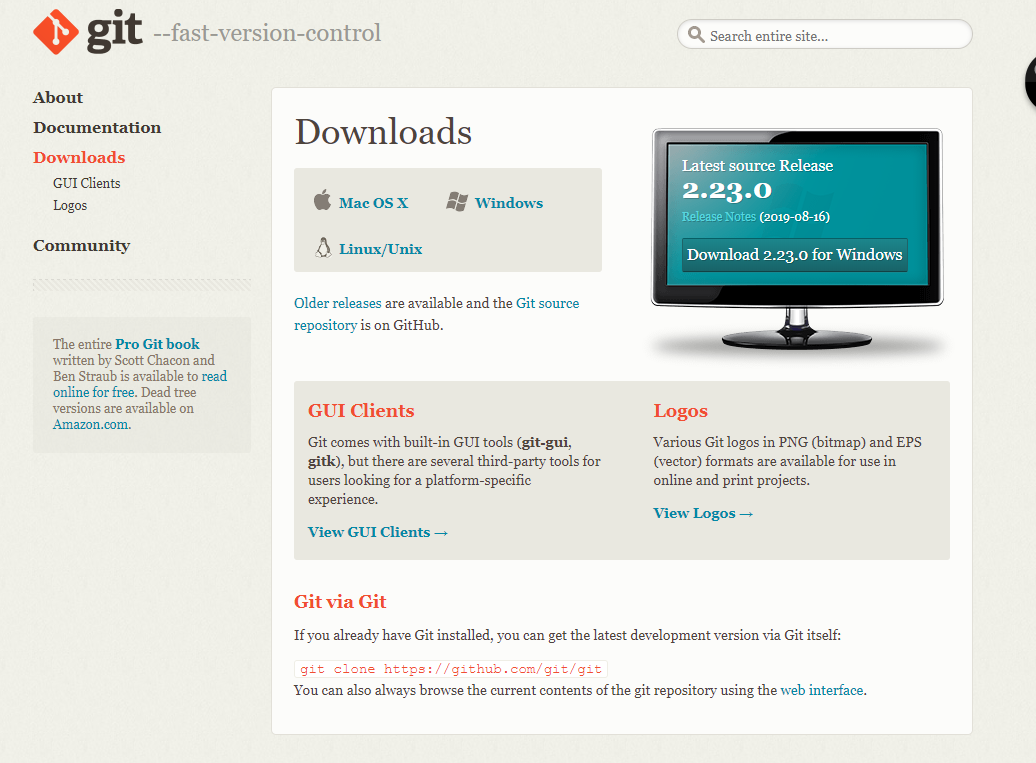
了解完一些关于Git的信息之后,我们就开始来安装一下Git工具,点击访问https://git-scm.com/downloads,选择你对应的操作系统版本开始下载。

这里我选择windows,接着会跳转到一个页面,稍等片刻,浏览器就开始下载了,下载完成后双击安装包,一路Next,直到第一个人生的分岔路口:

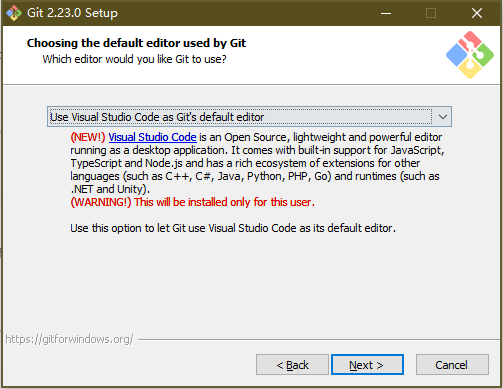
这里是让你选默认的编辑器,默认给了Visual Studio Code的选项,如果前面你接收了我的安利那么直接Next即可,如果没有,你也可以Next并不影响。接着会再一次让你选择一些东西:

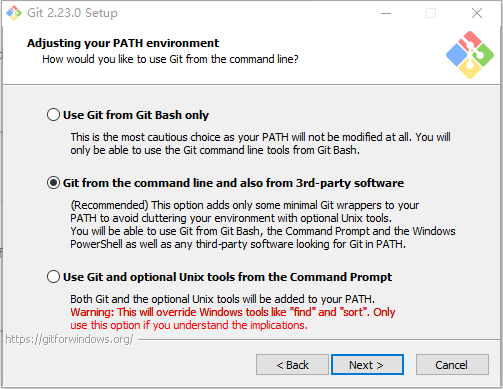
这里是配置git命令的环境变量,为了方便,我们选择第二项,这样git命令就可以在任何命令行软件中运行,如果选第一项,windows系统的命令行工具会无法识别到git命令。
接下来就是一路无脑Next,然后安装程序就会开始安装,安装完毕之后,打开命令行工具,输入git --version命令后回车,看到如下提示就代表Git工具已经成功安装了:
# git --version
git version 2.22.0.windows.1
2
# LinCMS 全家桶安装
# lin-cms-tp5安装
# 必备环境
安装MySQL(version: 5.6+)
安装PHP环境(version: 7.1+)
# 获取工程项目
在命令行工具中输入以下命令:
# 这里如果报git命令不存在说明你电脑里没有安装git工具,请自行下载安装。
git clone -b 0.2.x https://github.com/ChenJinchuang/lin-cms-tp5.git
2
执行完毕后会生成lin-cms-tp5目录
# 安装依赖包
执行前请确保你已经安装了composer工具,还是在命令行工具中,依次执行以下命令:
# 从命令行进入lin-cms-tp5目录
cd lin-cms-tp5
# 更换composer下载源,解决墙的问题
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
# 安装项目所需依赖包
composer install
2
3
4
5
6
如果一切顺利,我们的lin-cms-tp5就已经安装完毕了,接下来我们需要给项目做一些配置。
# 数据库配置
我们假设原型APP所使用的数据库库名叫zerg。使用编辑器打开前面我们生成出来的lin-cms-tp5目录,在项目根目录下的/config/database.php文件,找到如下配置项并修改与教程一致:
// 服务器地址
'hostname' => '',
// 数据库名
'database' => 'zerg',
// 用户名
'username' => 'root',
// 密码
'password' => '',
//省略后面一堆的配置项
2
3
4
5
6
7
8
9
10
hostname为空则默认为本机地址;WampServer集成环境默认的数据库账号是root,密码为空。
# 数据迁移
配置完数据库连接信息后,我们需要为数据库导入一些核心的基础表,在项目根目录下打开命令行,输入:
php think migrate:run
当你看到如下提示时,说明迁移脚本已经启动并在数据库中生成了相应的基础数据库表
== 20190427113042 User: migrating
== 20190427113042 User: migrated 0.0540s
== 20190427125215 Book: migrating
== 20190427125215 Book: migrated 0.0593s
== 20190427125655 LinAuth: migrating
== 20190427125655 LinAuth: migrated 0.0721s
== 20190427125839 LinEvent: migrating
== 20190427125839 LinEvent: migrated 0.0648s
== 20190427125956 LinGroup: migrating
== 20190427125956 LinGroup: migrated 0.0656s
== 20190427130203 LinLog: migrating
== 20190427130203 LinLog: migrated 0.0558s
== 20190427130637 LinPoem: migrating
== 20190427130637 LinPoem: migrated 0.0879s
All Done. Took 0.6255s
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
迁移成功后我们需要为lin_user表插入一条数据,作为超级管理员,方便你后续在前端项目中登陆和测试,继续在命令行中输入:
php think seed:run
当你看到如下提示时,说明迁移脚本已经启动并在lin_user表中创建了一条记录
== UserSeeder: seeding
== UserSeeder: seeded 0.0351s
All Done. Took 0.0385s
2
3
4
# 运行
如果前面的过程一切顺利,这时候你就可以试着让后端运行起来了。继续在命令行输入:
php think run --port 5000 //启动thinkPHP内置的Web服务器
成功会看到大概如下提示,代表TP的内置web服务器已经启动并开始监听本机的8000端口:
ThinkPHP Development server is started On <http://127.0.0.1:5000/>
You can exit with `CTRL-C`
2
注意这里的命令行界面不能关闭或者退出,否则会无法访问
打开浏览器,访问http://127.0.0.1:5000,你会看到一个欢迎界面,至此,Lin-cms-tp5部署完毕,接下来我们来安装前端的lin-cms-vue。
# lin-cms-vue安装
# 获取工程项目
打开命令行工具,输入以下命令:
# 克隆项目
git clone https://github.com/TaleLin/lin-cms-vue.git
# 因为众所周知的原因,你在执行上面这条命令之后,很可能下载速度奇慢无比,那么尝试使用以下地址
git clone https://gitee.com/talelin/lin-cms-vue.git
2
3
4
5
拉取完项目之后会在你当前目录下生成一个
lin-cms-vue目录
因为在连载本专栏期间,Lin cms vue升级了一个0.3.x版本,这个版本相对0.2.x做了很多改动,lin-cms-tp5也做了适配,但目前已连载内容是基于0.2.x版本的,为了不影响学习,同学们在lin cms vue的根目录下运行如下命令:
git checkout -b 0.2.x origin/0.2.x;在这个分支基础上去开发和学习。后期时间充裕了我会对已完成的专栏内容进行同步修改,同学也不必纠结版本问题,就是一些特性更新,你掌握了0.2.x然后自己看看0.3.x也是一点难度都没有的。
# 安装依赖包
进入刚刚生成出来的lin-cms-vue目录,打开命令行依次输入以下三条命令:
# 设置npm源为淘宝源
npm config set registry https://registry.npm.taobao.org
# 设置node_sass安装源为淘宝源
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass
# 安装项目依赖
npm install
2
3
4
5
6
# 运行
安装完依赖包后,继续执行以下命令:
npm run serve
运行成功的话,会看到命令行窗口中看到如下提示,代表NPM的内置web服务器已经启动并开始监听本机的8080端口:
...
...
App running at:
- Local: http://localhost:8080/
- Network: http://172.20.10.2:8080/
2
3
4
5
6
注意这里的命令行界面不能关闭或者退出,否则会无法访问
# 运行LinCMS
前面我们已经将lin-cms-vue和lin-cms-vue都安装完毕并启动了各自的内置web服务器用于本地开发测试,通过访问http://localhost:8080这个地址,我们可以访问到LinCMS前端的首页即登陆页面。

这时候我们尝试登陆操作会提示登陆成功并进入cms。

至此,我们就把LinCMS全家桶安装完毕并运行起来了,后面我们将基于这套全家桶进行开发实战。
如果读者不慎关闭了命令行窗口或者电脑需要关机重启,想要重新运行只需要分别在前、后端项目的根目录下打开命令行运行相应的启动内置web服务器的命令即可,TP5是
php think run --port 5000;Vue是npm run serve
- 上一页
- 首页
- 1
- 尾页
- 下一页
- 总共1页
